Google モバイルフレンドリーテストツール

今回は、レスポンシブデザインのWebサイト制作完了時の確認作業に必須のツール。
Google モバイルフレンドリーテストツールです。
Google モバイルフレンドリーテストツール
https://search.google.com/test/mobile-friendly
Google モバイルフレンドリーテストツールの使用方法
使用方法はとっても簡単です。
1. モバイルフレンドリーテストへアクセス

2 テストするURLを入力し、Enter
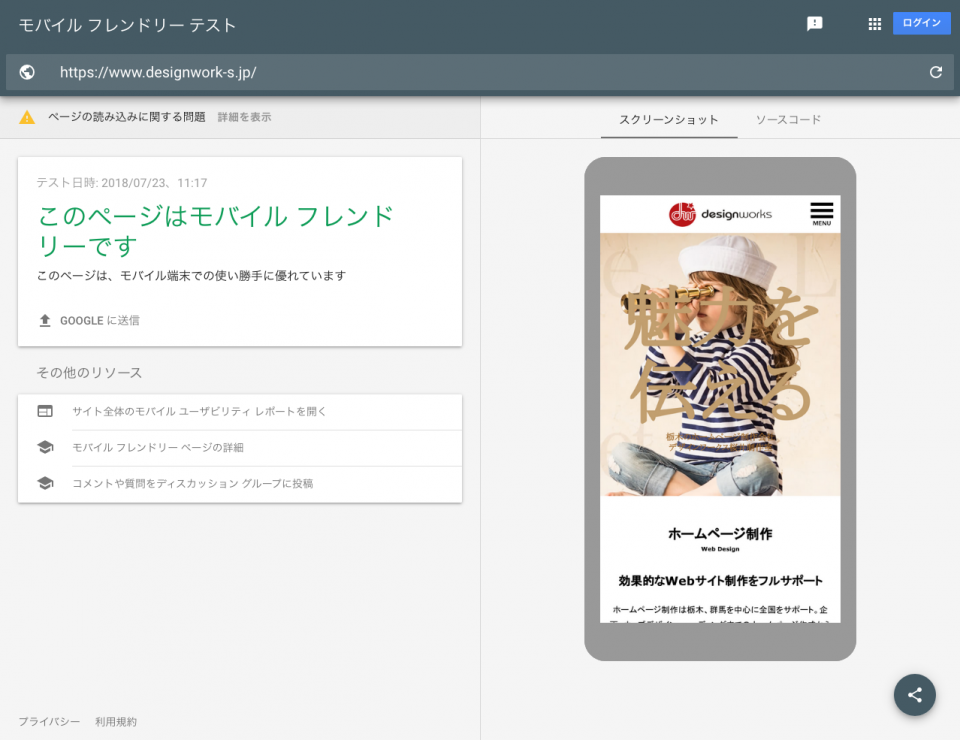
3 テスト結果

無事に「このページはモバイルフレンドリーです」と表示されました。
スマートフォン表示に非対応サイト、問題があるサイト
「モバイルフレンドリーではありません」と表示されるそうです。
※問題点も提示してくれるので、スマホ対応したい場合はご活用ください。
4 Googleに送信
実はこれが大切です。
「このページはモバイルフレンドリーです」と表示された場合、
そのまま「GOOGLEに送信」という、リンクテキストをクリックし、
Webサイトがモバイルフレンドリーであることを、Googleへ伝えましょう。
検索結果画面の該当サイトに「スマホ対応」が表示されます。
さらに、スマートフォンデバイスでの検索結果でも、
PCサイトと認識されているより、スマホ対応サイトと認識させた方が有利になります。
ぜひ、やってみてください。
2018年07月23日 カテゴリー: SEO対策関連, Web制作に便利なツール | tag: SEOツール
関連記事一覧
single.php