ホームページのテキストと背景色は大丈夫?カラーコントラストアナライザー

ホームページを作成時、テキスト色と背景色の指定、どうしていますか?
背景色とテキストのコントラストが低い場合、
「隠しテキスト」としてペナルティーを受けてしまうことはご存知かと思います。
「そんなことは知ってるから、やらないよ」といっても、こんな場合はどうでしょうか?
隠しテキストの意図はなく、
デザインとして作成したものが、少しだけ色が薄いのが良かった。
こんなケースはあるのではないでしょうか?
実は、背景色とテキストのコントラストは、けっこう色の差をつけないとダメなんです。
人間が見て、普通に可読できていても実はダメ、というケースは多いのです。
以前のように、
画像とキャッチコピーテキストを一緒に書き出すのなら、問題ありませんが、
レスポンシブデザインが多くなった現在では、
画像や工夫を凝らした背景の上に、テキストを重ねて表示する。ケースも多いかと。
その時に、かっこ良くするため、背景色とテキスト色を同系色指定にすると、カラーコントラストに引っかかる可能性が高まるかと思います。
そんな時、便利なのがこちら。
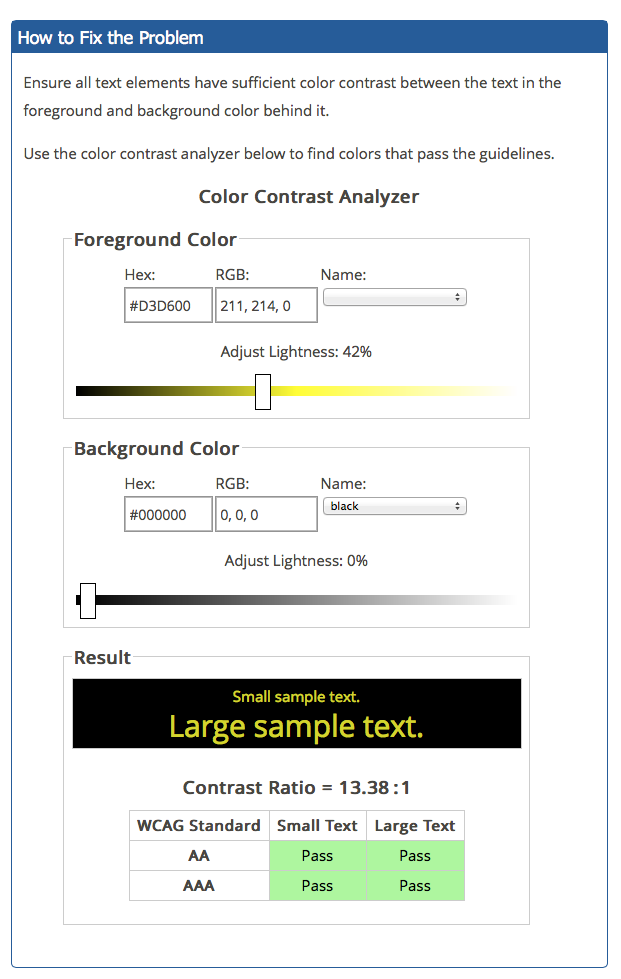
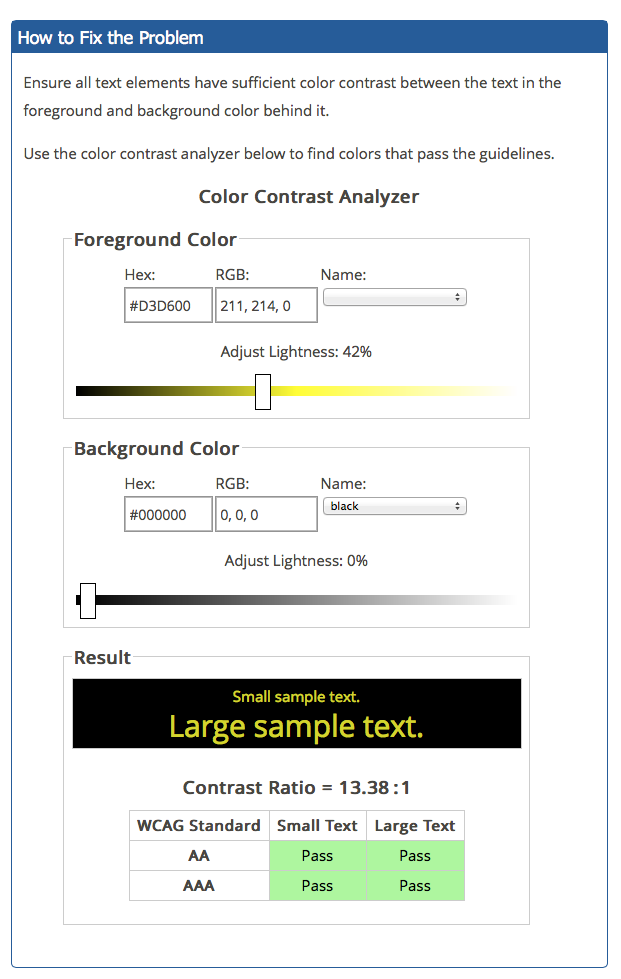
背景色とテキスト色のコントラストを確認
WCAG 2 AAコントラスト比を使用し、背景色とテキスト色のコントラストを確認してくれます。
※英語のサイトなので、日本語で表示したい方は、Chromeにて閲覧し翻訳機能をご利用ください。
Color Contrast Analyzer
https://dequeuniversity.com/rules/axe/2.2/color-contrast

使い方
1 Foreground Color へ任意のカラーを指定
テキストのカラー指定色を指定する。
2 Background Color へ任意のカラーを指定
背景のカラー指定色を指定する。
結果表示
「小さい文字」と「大きい文字」について、結果を表示してくれます。
Pass:問題なし
FAIL:問題あり
とても便利なのが、
Foreground Color、Background Color 共にスライダーがついており、
リアルタイムにその場で、色の微調整ができてしまいます。
これは良いですね。
皆さんも、ホームページのカラーコントラスト大丈夫ですか?
実は人間の感覚よりも、カラーコントラストがシビアですので、ぜひ一度チエックしてみてください。
2018年09月29日 カテゴリー: Web制作に便利なツール
関連記事一覧
single.php