簡単!究極のCSSグラデーションジェネレーター Ultimate CSS Gradient Generator

すこし前なら、グラデーションは画像ソフトで作成したものでしたが、
最近はCSSでできるため、画像ソフトを開かずにできて便利ですね。
つい最近、制作しているホームページで、文字のグラデーションがありまして、
画像で表現しようか迷ったのですが、レスポンシブデザインであること、読み込み時のサーバーとの通信回数、制作後の管理のしやすさ等から、CSSのグラデーションで表現することにしました。
とはいえ、複雑なグラデーション指定をCSSでするのは、以外と面倒なんですよね。
そこで、CSSのグラデーションジェネレーター を利用しようかと。
今回は利用させていただいたのは、ブラウザのアドオンで有名なColorZillaさんのUltimate CSS Gradient Generatorをご紹介します。
- 究極のCSSグラデーションジェネレーター
- 機能説明
- ブラウザの互換性確認
- 使い方1:簡単!CSSグラデーション作成方法
- 使い方2:カラーコードからのCSSグラデーション作成方法
- 使い方3:画像からのCSSグラデーション作成方法
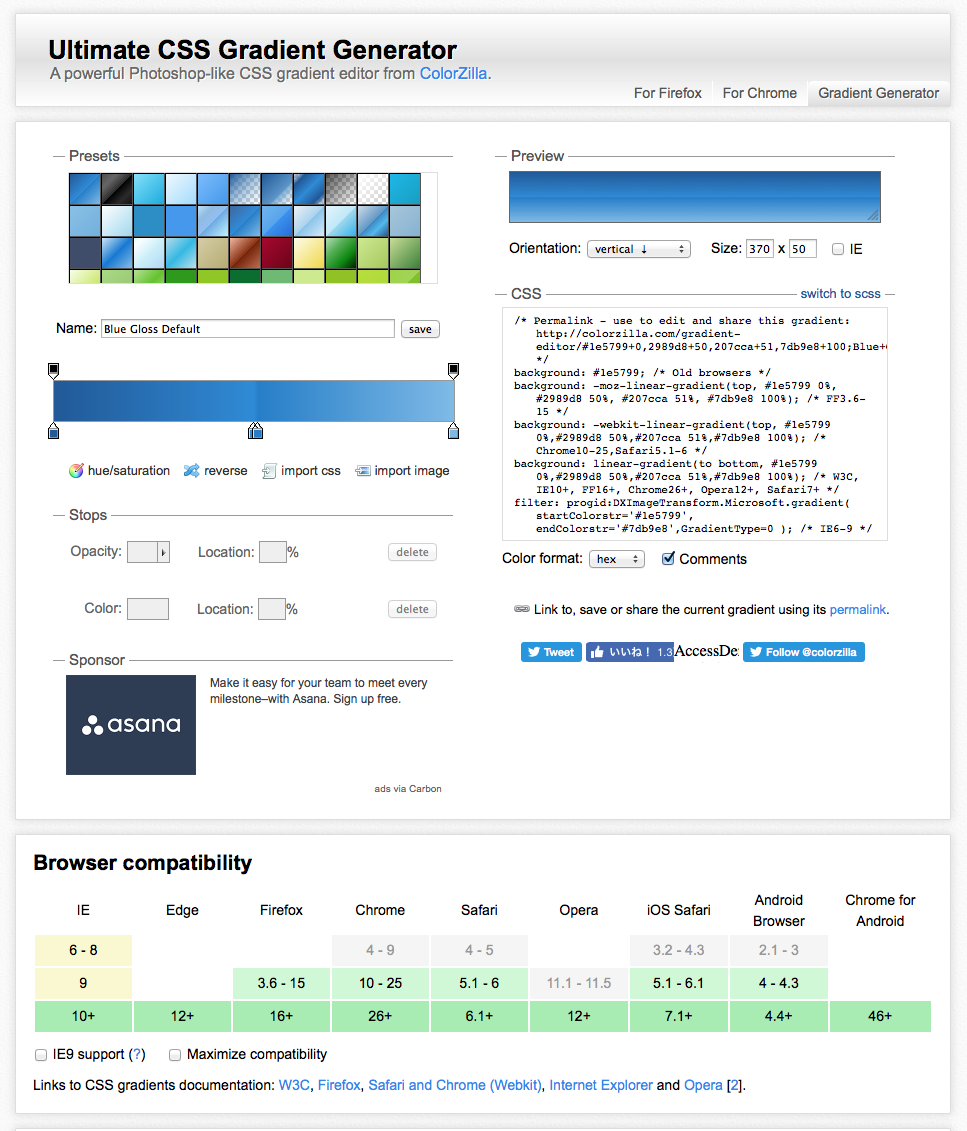
究極のCSSグラデーションジェネレーター
簡単なグラデーション作成から
画像からの自動作成まで対応
Webサイトのオンラインツールなので、インストールも不要。サイト上ですぐに使えます。
有名なColorZillaさんだけあって、かなり高機能でGoodです。
Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/
機能説明
preset:前もってセットされたグラーデーション
さまざまなグラーデーションがすでに用意されている。
hue/saturation:色相/彩度
色相・彩度・明るさをスライダーで変更できる。
reverse :グラーデーションを逆にする
import css:CSSの読込み
使ってはいないが、CSSまで読み込めるようだ。
なぜ使ってないかというと、すでにCSSとなっている場合、ジェネレーターを必要としないケースが多いから。
import image:画像の読込み
画像からグラデーションのCSS指定を自動作成。テストみたら簡単でびっくりした。
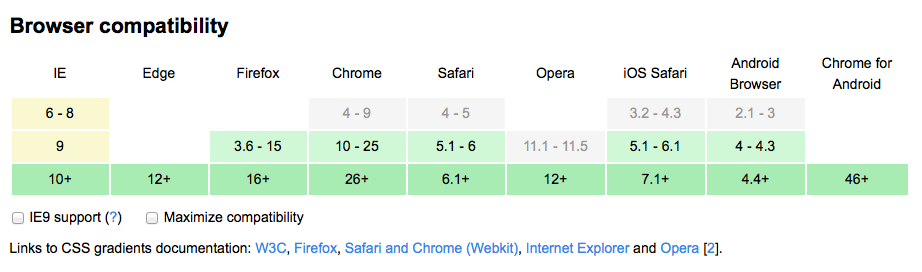
ブラウザの互換性確認
CSSのグラデーション指定をする場合、気になるのが、少し古いブラウザやデバイスで表示してくれるのか?というところ。それも大丈夫。ブラウザやデバイスのサポート状況も記載されています。

出典:Ultimate CSS Gradient Generator
使い方1:簡単!CSSグラデーション作成方法
1 プリセットから希望のグラデーションを選択
ポイント:色味、色の濃さ、グラデーションの角度・方向などは、あとで変更可能なので気にしないで、グラーデーションの感じが作成したいグラデーションに近いモノを選択する。
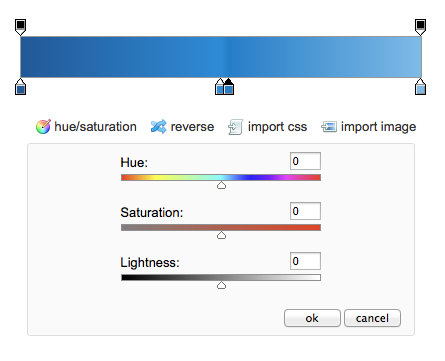
2 hue/saturation をクリック
上記テキストをクリックすると画面が表示されます。
3 色相(色味)・彩度・明るさを変更
上記テキストをクリックすると画面が表示され、色相・彩度・明るさをスライダーで変更できる。
つまり、presetで色味が違っても、グラーデーションの似たものを表示させれば、
あとは、色相・彩度・明るさをスライダーで変更するだけでOKなのだ。
簡単!クリックするまで隠れてるなんてもったいない!!
グラデーションを逆にしたい場合:reverse をクリックで逆になります。
グラデーションの角度を変更にしたい場合:Orientation から角度を変更できます。

出典:Ultimate CSS Gradient Generator
使い方2:カラーコードからのCSSグラデーション作成方法

出典:Ultimate CSS Gradient Generator
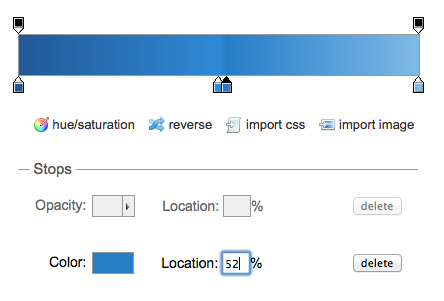
1 グラデーションバーから変更したいカラー分岐点を選択
ポイント:色味、色の濃さ、グラデーションの角度・方向などは、あとで変更可能なので気にしないで、グラーデーションの感じが作成したいグラデーションに近いモノを選択する。
2 Stops → Color のカラー表示エリアをクリック
ポップアップでなじみのカラー設定画面が表示されます。
3 カラーコードを変更→OK
選択したカラー分岐点のカラーが変更されます。
使い方3:画像からのCSSグラデーション作成方法
1 import imageをクリック
画像指定の画面が表示されます。
2 ファイルを選択 or URLを入力
3 import ボタンをクリック
画像と同じグラデーションを一瞬で再現してくれます。
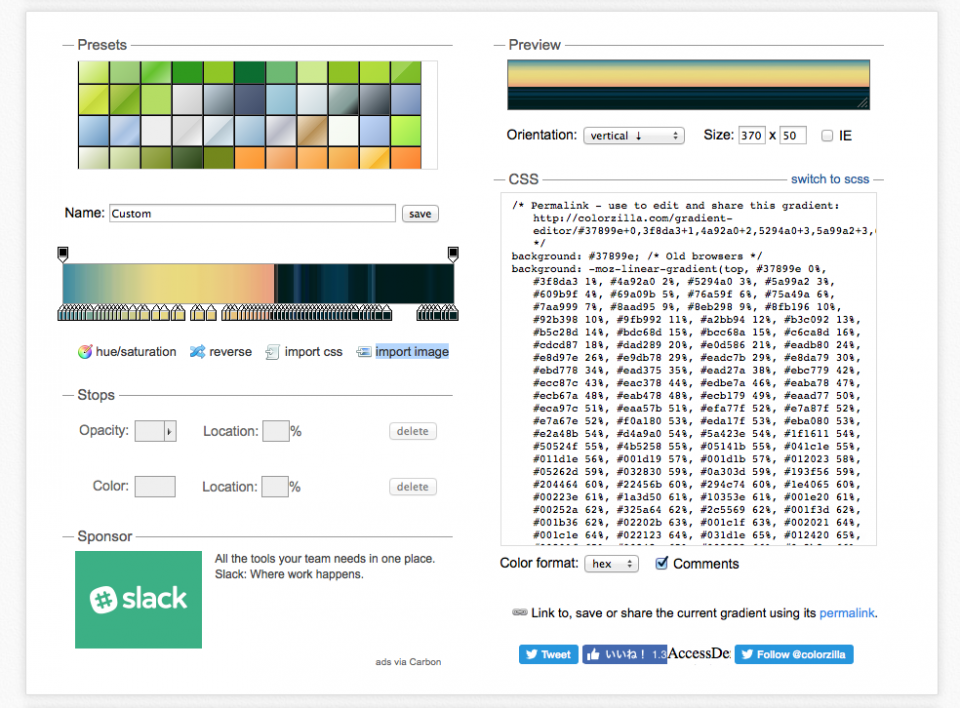
画像からのCSSグラデーション作成テスト
テスト画像:朝焼けで空が虹のようなグラデーションになった写真を読み込む。
結果:すごい!画像をもとに自動で、写真とまったく同じグラデーションを一瞬で再現してしまった!!
正直、かなり難易度の高い画像を用意したつもりだが、写真を全く同じと言っていい程、精密に再現してしまった。これだけ難易度の高いグラデーションを人が指定するとなると、かなりの時間と労力が必要となるが、一瞬で再現してしまった。
テスト結果画面:スクリーンショット

出典:Ultimate CSS Gradient Generator
どうでしたか?
カラーコードからの作成、簡単作成、画像からの作成までできるなんて、名前通り「究極のCSSグラデーションジェネレーター」ですね。
ぜひ使ってみてください。
2018年10月09日 カテゴリー: Web制作に便利なツール
関連記事一覧
single.php