ホームページ公開までの流れ
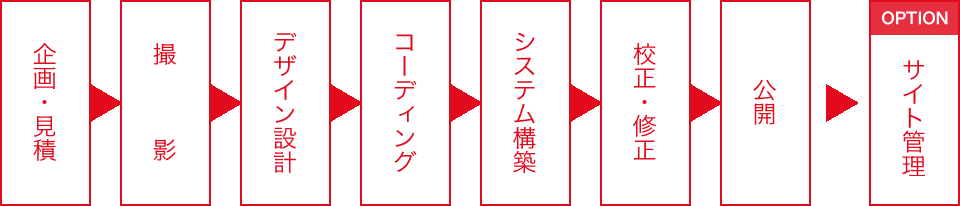
WEB FLOWご依頼からホームページ公開までの流れ

ヒアリング
ホームページ制作は、まさに千差万別です。ホームページ毎、お客様毎に「目的」も「表現内容」も「お客様のもつ強み」も、全く違う新しいホームページを作ります。だからこそ、お客様のご要望を詳しくヒアリングさせていただき、お客様のご要望合ったHPづくりへと役立てています。
ホームページ制作の仕様について
- ご予算
- 制作規模
- 対象デバイス
- CMSの有無、ご希望要件の確認
- 撮影の有無
- 原稿作成の有無
- 制作内容(難易度)の確認
- ご希望納期の確認
- 運営方法の確認
ホームページ制作の方向性について
- HP作成の目的
- 表現内容
- ターゲットユーザー
- その他
※近郊地域のお客様の場合、御社へご訪問させていただきヒアリングが可能です。
※遠方の場合、お電話にてご相談いただけます。
お見積・ご依頼
ヒアリング内容(ご希望の仕様と方向性)を基に、お希望のホームページに最適な企画立案し、サイト構成を作成し、お見積書を共に、ご提案をいたします。ご提案の企画・お見積の内容、ご予算にご納得いただけた場合、ご依頼・ご契約ください。また、ご不明な点などありましたら、お気軽にご質問ください。
デザイン
ご依頼後、お客様にロゴマークや写真などの素材をご準備いただくか、または、こちらにて写真の撮影をさせていただき、制作素材を準備します。
基本デザイン案のご提案
サイトTOPページ、下層ページの共通デザイン、の2つの基本デザイン案をご提案いたします。その後、修正のご要望は対応した修正デザイン案のご提案により、さらにご希望のイメージへ近づけていきます。
下層ページデザイン案のご提案
下層ページの共通デザインを基に、各下層ページのデザイン案を作成、ご提案いたします。
お客様にご準備いただくもの
- ロゴマークデータ
- 写真データ
- テキスト原稿の作成
※写真撮影をご依頼の場合、写真のご準備は必要ありません。
コーディング
システム構築
HTML・コーディング
Webデザインを基に、コーディング作業を行いホームページとして制作、ご提案いたします。
CMS・システム構築
Wordpress または Movable typeなどのコアシステムを利用し、システム要望に合わせ、システム構築を行います。テストサイトにて動作と表示の確認を行い、システムの挙動に問題がないかなどの確認を行います。
校正・修正
テストサイトにて、誤字・脱字などの校正確認をお願い致します。誤字、脱字など修正のご要望をいただいた場合、修正対応後、再提案をさせていただきます。
完成・公開
校正のご確認完了いただいた場合、ホームページが完成とし、一般に公開作業いたします。
あわせてご検討ください
企画・お見積を無料でご提案
SUGGESTION NO CHARGEご相談・お見積のご提案は無料です。気軽にご相談ください。
※繁忙期はご提案できない場合がございます。ご了承ください。
ご提案をご希望のお客様へ
ご訪問もオンラインも
ご希望次第で
佐野市近郊のお客様はご訪問によるお打合せが可能です。遠方の方はオンラインでお打合せが可能です。
戦略的な企画を
無料で提案します
ヒアリングから企画を立案し無料でご提案いたします。※繁忙期はご提案できない場合がございます。
ご質問ください
丁寧にご説明します
企画内容、お見積、ワークフローなど、ご不明な点がありましたら、お気軽にご質問ください。
栃木近郊のお客様のご依頼・ご相談
栃木県内や宇都宮、群馬、埼玉など近郊地域のお客様は、ご依頼・ご相談の際のご訪問が可能です。 また、ご依頼の際は、地の利を活かした細やかなサポートで制作進行をさせていただきます。
遠方のお客様もオンラインで全国対応
遠方のお客様からのご依頼を承ります。ご連絡やお打合せは、お電話・Eメール・スカイプ等による円滑な進行と、豊富な実績によりご安心してご依頼いただけます。